Yoga with Anisha
A responsive website for my client (Anisha) to establish her online presence and promote her yoga sessions
Role
UX/ UI Designer
Responsibilities
User Research
UI Design & Prototyping
User Testing & Iterations
Timeline
Apr - Jun 2024
Tools
Figma, FigJam, Whimsical, Discord
Background on the problem
My client Anisha is a yoga teacher who offers yoga classes online and in person. She also offers Zumba, aerial yoga, and piloting classes at various studio locations.
Clients contact her on social platforms like WhatsApp, Facebook Messenger, etc. to get information on her schedule and the services she offers. She promotes her yoga sessions through word of mouth, social media, and pamphlets.
Yoga has seen significant growth in the U.S., rising from 5% of the population practicing in 2002 to 16% in 2022. By 2025, the yoga industry is projected to exceed $200 billion in value, up from approximately $90 billion today.
This rapid growth has increased the number of yoga studios and workshops, making it essential for businesses to highlight what sets them apart to stay competitive and grow.
How does “Yoga with Anisha” solve the problem?
The current tools to promote Anisha’s yoga classes need her constant attention. It has been very time-consuming and redundant for her to provide the same information to different clients. On busy days, when she is packed with multiple classes, managing messages or calls becomes challenging.
The lack of a digital presence limits her accessibility to new clients and may contribute to lower attendance in some of her classes.
Managing both, her classes and administrative tasks on her leaves her feeling overwhelmed and exhausted.
Yoga with Anisha will be a digital brand that will allow her to highlight her offerings and availability. It will act as a centralized platform, streamlining communication and connecting her with potential clients more efficiently.
Business Goal
Create a responsive website design, to establish an online presence for Anisha and promote her yoga sessions
Key Features
Tools for Building Credibility
To build trust with new users, I incorporated features like testimonials and a resources section containing recorded videos that highlight Anisha’s teaching style and techniques.
The firsthand experiences shared by existing users in the testimonials serve as a powerful way to encourage new users to join her classes.
Additionally, an "About Me" page was included, where Anisha can share her background, experience, and passion for teaching yoga, fostering a personal connection with potential clients.
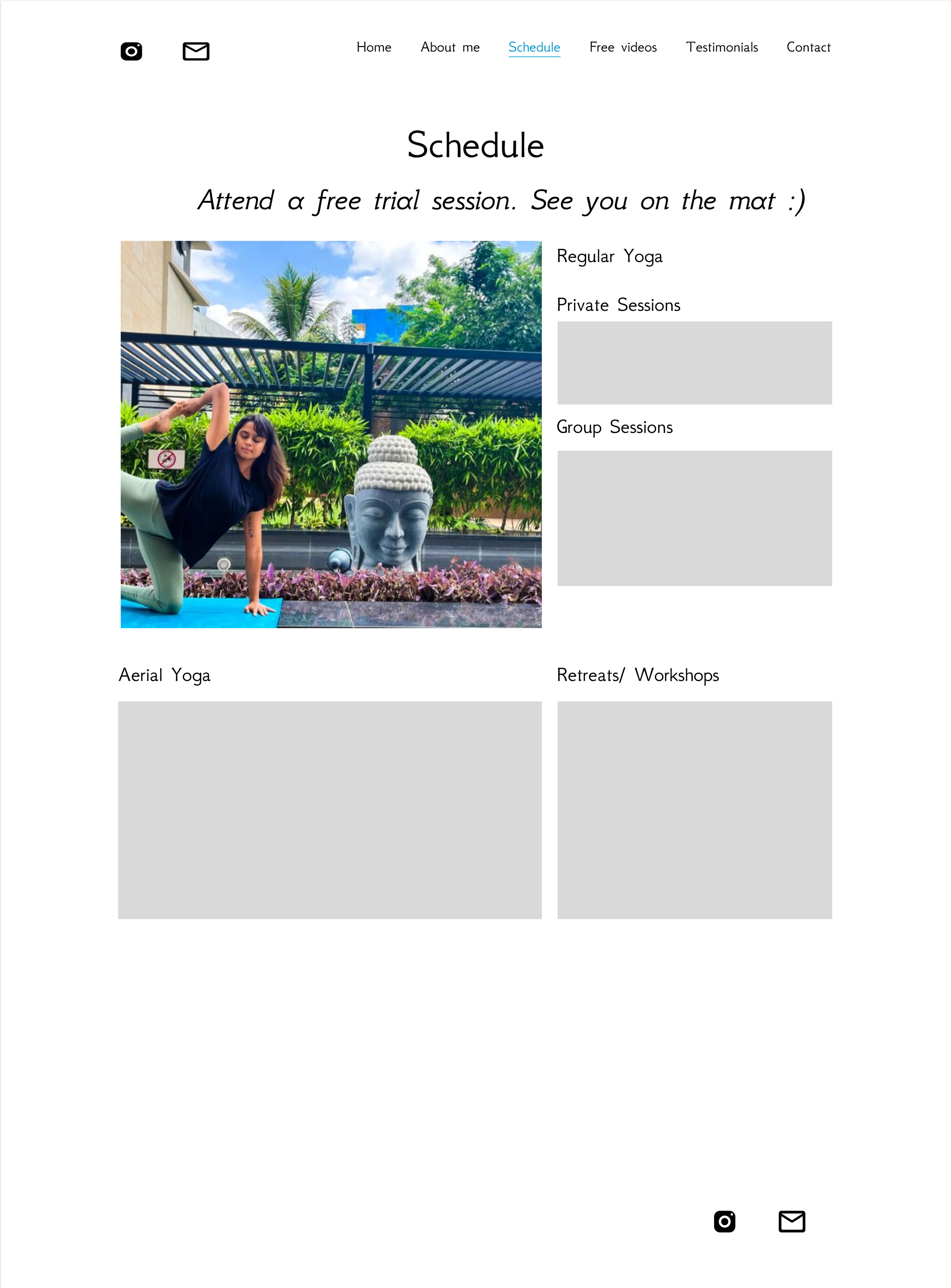
Schedule Screen
The schedule screen displays the available classes, including regular yoga, Zumba, and aerial yoga, making it easy for users to browse and select sessions that fit their schedules.
To attract new clients, a free trial session is offered, allowing them to experience a class firsthand, meet the instructor, and address any questions thus helping them make an informed decision.
Contact Screen
My client opted not to include a booking system on the website at this stage to avoid additional maintenance and the need for third-party payment services.
As a result, the contact page became a priority and was designed to be both user-friendly and easy to locate.
I included all the preferred methods of contact my client wants to use for inquiries, ensuring a seamless way for potential clients to reach out to her.
Design Thinking Steps
Empathy
Research
To understand the current challenges and opportunities in the health and wellness industry specifically related to yoga, I performed primary (user interviews) and secondary (competitor analysis) research.
As part of the primary research, I conducted user interviews, to understand user pain points and expectations from a yoga website.
As part of the competitor analysis, I looked into the personal brand websites of various yoga instructors. I then analyzed their strengths and areas of improvement.
Competitor Analysis
I conducted a competitor analysis on two direct and one indirect competitor, gaining valuable insights into the key content essential for building a strong personal brand as a yoga instructor. This research was vital in understanding the competitive landscape and identifying features that would set Yoga with Anisha apart.
Direct competitors - Dani Winks Flexibility, Yoga with Adriene
Indirect competitor - Serasana
Key Insights
User Interviews
I interviewed four people who have attended or are interested in attending yoga classes. Two of them were my client’s existing students. The remaining two are not related to my client in any way.
Participants had different reasons to be interested in yoga, for some, it was health issues while for some it was strength building.
The main focus of the interview was to understand
Challenges and pain points with current tools for finding a new yoga instructor
Factors that influence the decision to sign up for a new yoga class
Expectations and requirements from a yoga website
Process of choosing a yoga instructor online
Key Insights
Define
Research Synthesis
After completing the research, I worked on creating two personas. These personas are fictional characters that represent two core user groups of the yoga website. One group represents users opting for online classes and the other group represents users opting for in-person (studio) classes.
Personas
I created personas of Swati and Sneha representing two key user groups for the website.
Swati represents online users who have a busy lifestyle and are not able to commute to the studio. Her purpose to practice yoga is to reduce her migraines and stay healthy.
Sneha represents users who prefer to practice yoga in the studio. She is a fitness enthusiast and loves challenging herself through new physical activities. Recently, she has been taking keen interest in learning aerial yoga.
Fitness is my mantra to a wonderful life
Swati Joshi (she/her)
Swati is a 26-year-old female living in Austin, Texas. She is a general surgeon by profession. She maintains a very busy schedule and needs to travel daily for work. She has been practicing yoga but has not been very consistent due to her demanding profession. Her main purpose in starting yoga was to reduce her frequent migraine attacks. She is currently focused on improving her lifestyle holistically by adopting healthy eating habits and maintaining a regular exercise routine. She is highly motivated and disciplined in pursuing both her personal and professional goals.
Motivations
1. She is motivated to reduce her migraine through consistency at yoga
2. She is determined to make consistent changes in her lifestyle to lead a healthier, illness-free life. This would also help her to focus on her profession
Needs and Expectations
1. She wants to find a yoga instructor for a private session. She can only do online sessions due to her busy schedule.
2. She expects the yoga website to have all the details of the instructor, class schedule, and testimonials from existing students
3. As most of her previous yoga classes did not work well for her, she wants to attend a trial session before signing up with a new instructor
Goals
1. To find a yoga instructor that helps her focus on specific exercises to reduce her migraine
2. To build a connection with her instructor, so that she feels comfortable sharing her health issues with her
Challenges
1. She finds it difficult to find an instructor who will understand her health issue (migraine) and work with her to eliminate it
2. She often finds it difficult to finalize an instructor through limited information available on the website and would appreciate an introductory call with them
Fitness is my mantra to a wonderful life
Sneha Rao (she/her)
Sneha is a 32-year-old female living in the city of Pune, Maharashtra in India. She is a software engineer by profession. She is social and likes to make new friends. She is curious and enjoys learning new skills. She is a fitness enthusiast and a regular at the gym. On weekends she opts for swimming sessions. She is an ardent learner, enjoys challenging herself, and tries to push herself physically and mentally. She loves everything related to sports and fitness.
Motivations
1. She is highly motivated to practice aerial yoga to increase her flexibility, build core strength, and relieve her back pain due to a sedentary lifestyle
2. Sneha wants to be a part of the aerial yoga community and foster new connections
Needs and Expectations
1. She wants to get detailed information about logistical factors like location, travel time, and cost through the website
2. She wants the website to help her build credibility with the instructor and the studio
3. She is also interested in retreats, workshops, hikes, etc. that give her an opportunity to network with like-minded people
Goals
1. To find an aerial yoga studio near her house
2. To find an aerial yoga instructor who understands her goals and helps her achieve them
3. To avail of any other services like retreats, workshops, hikes, etc.
Challenges
1. Feels exhausted from doing all the research needed to create a holistic skincare routine
2. Finds it difficult to stay consistent with new routines or habits
Affinity Mapping
I worked on affinity mapping using FigJam to understand common patterns and themes in user pain points, challenges, and preferences.
The two main steps are -
1. Gather insights and information from the user interviews
2. Identify common patterns in user pain points, challenges, preferences, etc. and cluster them into different themes
Problem Statement
I initially wrote down three core problem statements to focus on. However, I realized that all three of them are dependent on each other. For the final handoff to my client, I decided to address all of them as they form the core content of the website. Thus, to keep things less complicated, I combined them to form a single generic problem statement.
POV
As a user looking for a yoga instructor, I want to easily access all relevant information about the classes and instructor on the website, so I can determine if they align with my needs.
HMWs
1. How might we make sure that all the necessary information for users to make an informed decision about signing up for a yoga class is easily accessible?
2. How might we promote the yoga class so that it stands out from its competitors in the market?
Feature Set
I then worked on listing down various features needed for the first MVP. Using the MoSCoW prioritization technique, I grouped the features into different levels of priority. Some factors I considered while deciding the priority of the features are user requirements, client requirements, impact on the business, and development time.
MUST HAVE
Instructor profile
Session details
Schedule details
Contact details
SHOULD HAVE
Gallery
Resources (Recordings, Articles, etc.)
Testimonials
COULD HAVE
Reminders
Community for yogis
WILL NOT HAVE
Booking classes online
Online payment workflow
Ideate
Mid-Fidelity Wireframes
Testing with low-fidelity wireframes can sometimes confuse participants; unclear sketches may lead users to interpret the designs differently, resulting in less accurate feedback. Mid-Fidelity wireframes address this issue and act as a solid foundation for usability testing.
I worked on creating wireframes for 3 key screens of the website namely home, schedule, and contact. It was interesting to explore multiple ways to design these screens.
Home (Option A)
Home (Option B)
Home (Option C)
Contact (Option A)
Contact (Option B)
Schedule
2) Contact (Option A)
This screen displays my client’s contact details in her preferred method of communication, along with a request form where users can submit their questions and request additional information.
1) Home (Option A)
A simple home page with a hero image of my client, her Myantra, and a couple of testimonials
3) Schedule
This is the schedule screen where the schedule for different classes will be displayed.
4) Home (Option B)
A simple home page with a hero image of my client, a brief description about the purpose of the website, followed by key testimonials and a recorded video from her old class.
5) Contact (Option B)
This screen displays my client’s contact details using her preferred method of communication.
User Flow
I worked on creating a user flow for the “Booking a Session” workflow through the website
Style Guide
After meeting with my client and presenting a mood board for the website, we agreed that the site should evoke a sense of movement, calmness, healing, and freedom.
The website showcases a lot of pictures from my client’s studio. We wanted to select a color theme that complemented them. Thus, I created multiple color themes. For now, we decided to go with a shade of lavender (#777AA6) as the primary color.
In the future, if she updates her pictures, she can choose any of the other color themes that best align with her new visuals.
Additionally, I created five brand logos for my client to select from. Through the brand logo, we wanted to convey two things, one that it is a yoga website, and second that my client Anisha is the instructor. Thus, we decided to name it Yoga with Anisha.
High Fidelity Wireframes
After incorporating the feedback from my client on the mid-fidelity wireframes, I developed high-fidelity wireframes for the website.
These included all the screens for the desktop view and key screens for the mobile view, given the time constraints. This phase of the design process was particularly engaging for me. I collaborated with my client’s existing students to gather testimonials and worked closely with my client to refine various sections of the website.
Despite working in different time zones, which occasionally made scheduling meetings challenging, we were both committed to creating an exceptional website for users and successfully navigated those challenges.
I completed two iterations before delivering the final handoff to my client. Below are some wireframes from the first iteration.
Testing
Usability Testing Findings
I conducted usability testing on the high-fidelity wireframes, with 4 participants.
The participants were given two tasks. The first task was for users to explore the website and think aloud as they went through each section. The next one was for users to show different ways in which they could contact my client through the website for yoga sessions.
Overall, participants liked the website and completed all the tasks without any guidance.
Key Insights
Priority Revisions
Final Prototype
Next Steps
To enhance the user experience, I plan to incorporate more testimonials, as usability testing participants found them valuable in building credibility and trust in the instructor.
Additionally, users enjoyed exploring the gallery and viewing student photos practicing yoga. Expanding the gallery with more images will further engage visitors and effectively showcase the studio’s environment.
Finally, integrating a class booking feature would be a strategic long-term investment for my client. This addition would streamline the scheduling and payment process, reducing the need for manual follow-ups and improving overall efficiency.